요즘 미리캔버스 디자인 허브 기여자로써 수익화를 하는
이번 포스팅에서는 제가 미드저니로 아이콘을 만들어 미리캔버스에서 수익화하는 방법을 공유해 드릴게요. 더불어, 만들어진 아이콘의 DPI와 해상도를 키우는 팁도 함께 소개하겠습니다. 실제 제 경험을 통해 배운 것들이니, 여러분도 충분히 따라 하실 수 있을 거예요!
미리캔버스 기여자 수익 프로세스
리캔버스 기여자가 되기 위해서는 간단한 절차를 거쳐야 합니다. 우선 미리캔버스에 가입한 뒤, 기여자 신청을 할 수 있습니다.
기여자가 되면 자신이 제작한 아이콘이나 디자인을 미리캔버스에 업로드하고, 이를 필요로 하는 사용자들이 다운로드할 때마다 수익을 얻을 수 있습니다.
요즘에는 AI가 잘되어 있기 때문에 누구라도 도전해볼 수 있는 부업이 되고 있습니다.저는 미드저니를 통해서 디자인 등록을 하고 있는데요
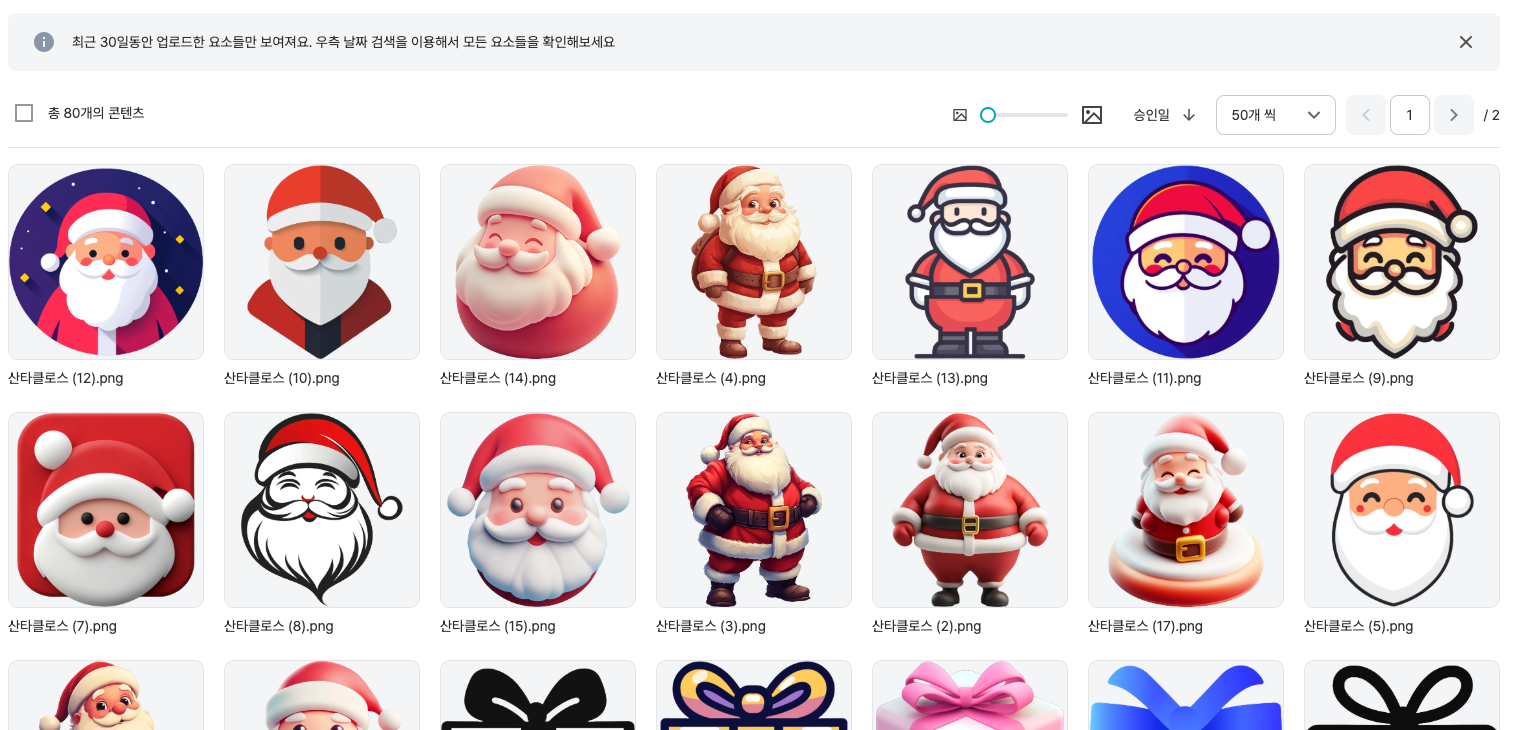
오늘 이 글을 읽으시면 아래와 같은 아이콘을 10분만에 만들고 디자인 승인까지는 확실히 받을 수 있으실 겁니다.
제가 겪어온 과정을 한번 이야기드려보겠습니다!

미드저니로 아이콘 만드는 과정
저는 미드저니로 시작하기 전에 먼저 Chat GPT로 어떤 요소가 잘 사용될지를 먼저 추려냅니다. PPT나 콘텐츠를 만들 때, 나라면 이걸 쓸까? 이런 접근으로 아이콘을 제작하는 게 좋다고 합니다.
쓸만한 아이콘을 만들어야 한다.
그러기 위해서 Chat GPT에게 다음과 같이 물어봅니다.
11월 12월에 자주 쓰이는 아이콘 10가지 추천해줘 이렇게 간단하게 물어봅니다.

이렇게 나온 아이콘을 주제를 가지고 이제 아이콘을 만들기 시작했습니다.
미드저니로 아이콘 만들기
미드저니는 텍스트 프롬프트를 입력하면 AI가 이미지를 생성해주는 서비스로, 아이콘 제작에 아주 유용합니다. 하지만 유료라는 단점이 있습니다. 그런데 저는 다른 무료 AI툴로는 원하는 퀄리티가 잘 안나오더라구요
그래서 저는 스탠다드 버전의 미드저니 플랜을 사용합니다. 한달 10$의 비용입니다. (약 13,000원)

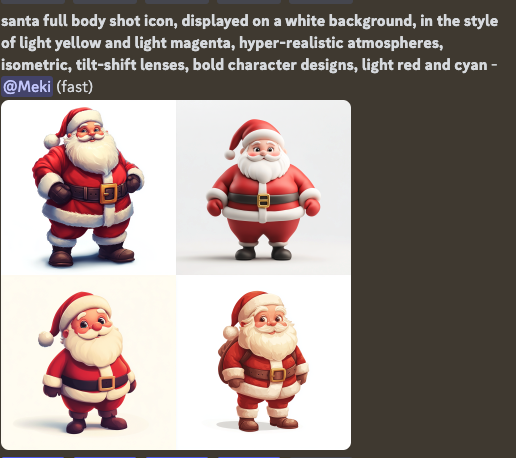
미드저니로 아이콘을 만드는 것은 매우 간단했습니다. 저는 디스코드에 아래와 같은 프롬프트를 입력했습니다.
[아이콘 키워드] icon, displayed on a white background, in the style of light yellow and light magenta, hyper-realistic atmospheres, isometric, tilt-shift lenses, bold character designs, light red and cyan
A minimalistic icon featuring [아이콘 키워드], using a flat design on a white background. The symbol is designed to be easily recognizable in the style of material design by google

이 프롬프트는 Video Stew 라는 블로그에서 처음 알게되었고 그 프롬프트에서 그대로 사용하거나, 조금 업그레이드 해서 사용하고 있습니다. 더 많은 프롬프트는 아래 블로그를 참고하시면 더 다양한 프롬프트를 찾아보실 수 있을 것 같아 남겨드립니다.
해상도랑 DPI 올리기
이렇게 아이콘이 만들어지면 이제 다운로드 받아주세요, 하나의 프롬프트에 4가지 아이콘 요소가 만들어집니다. 그런데 여기서 중요한 점은 이대로 그냥 기여자에 업로드하게 되면 반려 날 경우가 높기때문에 다들 해상도를 올려서 진행을 한다고 하더군요 다른 분들은 IloveIMG나 이런 사이트를 이용하시던데 저는 다른 방법을 찾았습니다.
이 작업도 Youtube에서 배운 내용인데 어떤 유튜버였는지 찾을 수가 없네요 ㅠㅠ
나중에 찾게되면 추가해놓도록 하겠습니다!
먼저 해상도는 미리캔버스를 통해서 올렸습니다. 먼저 미리캔버스에 들어가서 크기조정으로 2500px 으로 직접입력을 통해서 만들고
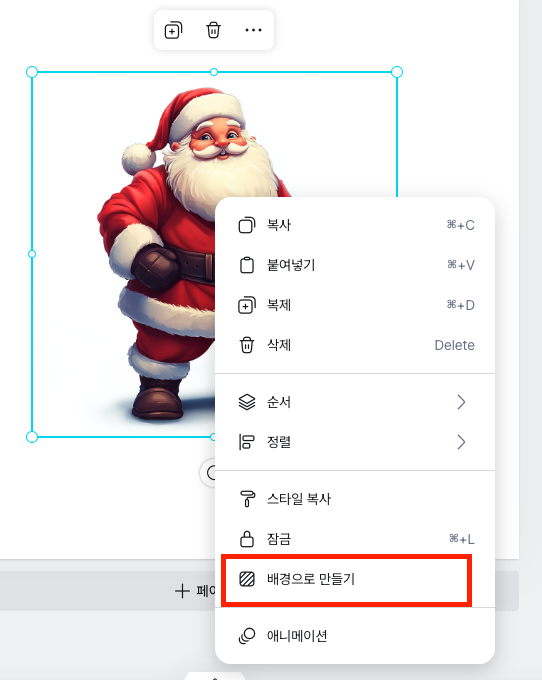
그럼 다음에 만들어진 아이콘을 업로드하시고 배경으로 만들기를 클릭합니다. 이렇게 하면 이제 해상도 올리는 작업이 끝났습니다.


그대로 PNG 파일로 다운 받아 줍니다.
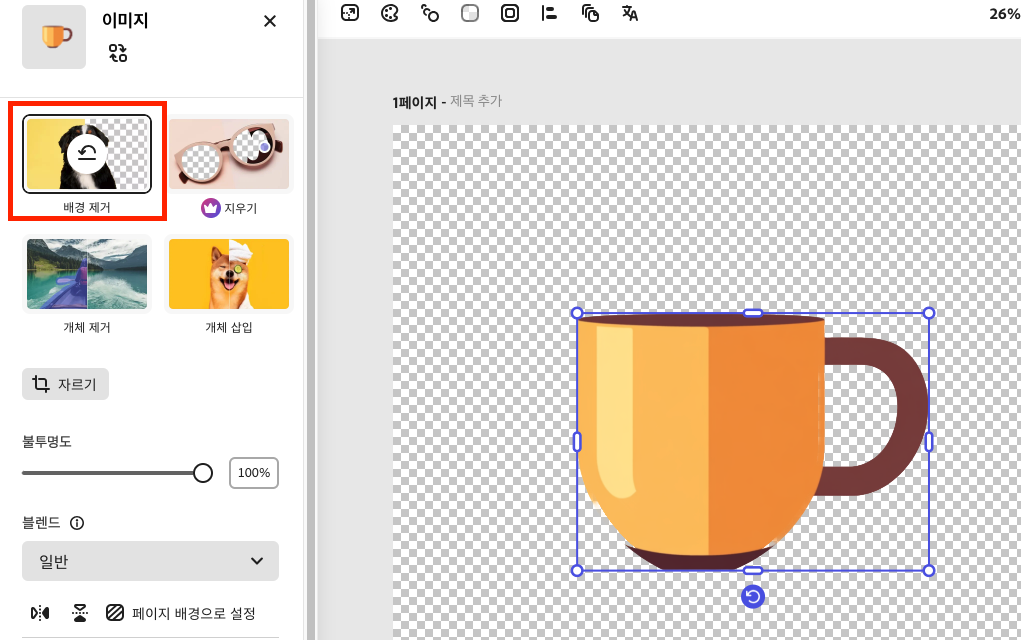
이제 배경을 없애주는 작업을 해야 합니다. Adobe Express 사이트에서 배경을 제거 해줍니다. 제 경험상 다른 툴들도 써봤는데 가장 깨끗하게 배경을 무료로 제거해주는 툴은 Adobe Express 였습니다. 배경을 제거하고 다운받은 다음에 이제 DPI를 올려주는 작업을 합니다. 이 작업도 해상도를 올리는 작업 중에 하나인 것 같아요.
DPI도 무료 툴을 사용해서 올려줍니다. DPI convert 라는 사이트에 업로드만 하면 자동으로 DPI 수치가 올라갑니다.
(사실 이 작업은 꼭 필요한지 잘 모르겠지만 혹시 몰라서 저는 계속하고는 있습니다.)


이 두사이트는 아래 버튼을 클릭하시면 바로 가실 수 있습니다.
이렇게 하면 모든 작업이 끝났고 이대로는 저는 심사요청을 진행했습니다. 여기까지 지금은 한 10~15분이면 끝납니다 약 30~40개 요소를 만드는 시간입니다.
정리하자면 " GPT로 주제 찾고 > 미드저니로 아이콘 만들고 -> 해상도와 배경제거를 해주고 -> 심사요청 "이 프로세스입니다.
그러나 거절 당하다.
아이콘 요소 거부됨
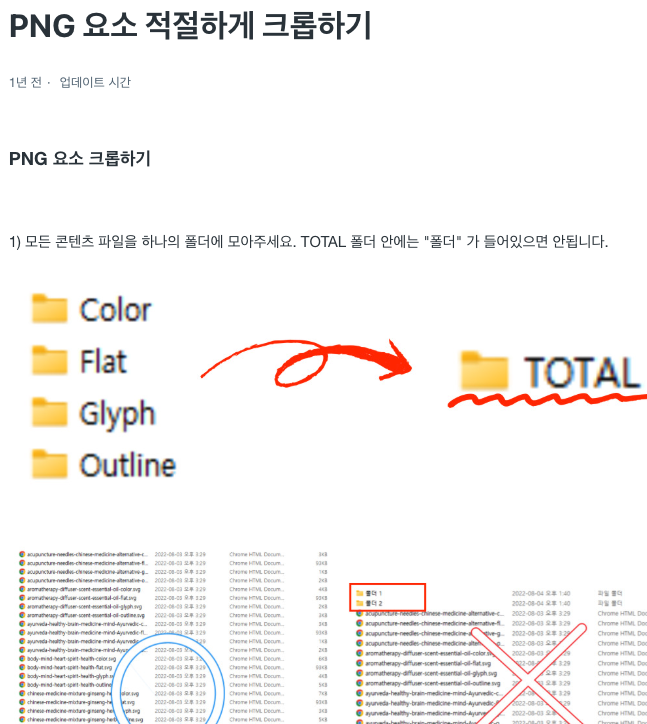
약 2주 정도 지나고 결과가 나왔습니다. 그런데 첫 승인 심사는 거절이었습니다. 퀄리티가 문제인가? 라고 생각했는데 친절하게 거절 이유가왔습니다. 거부 사유는 크롭작업이 안되어있다 였습니다. 그리고 이 작업에 대해서는 미리캔버스 측에서 가이드를 친절하게 제공해줍니다.
가이드 따라서 진행하고 다시한번 등록요청을 했습니다. 그리고 또 1주일 정도 기다리니 승인이 났습니다!


지금 제가 등록한 요소는 약 80개정도 됩니다. 지금까지 약 한달정도 소요된 것 같아요
아래 링크는 제가 등록한 요소들입니다.
미리캔버스 디자인 페이지
디자인 전문가가 아니어도 무료 템플릿으로 손쉽게 원하는 디자인을 할 수 있어요
www.miricanvas.com
지금까지 수익금액은?
80개가 등록된 현 상황 수익은 0원입니다.. 슬프게도 말입니다.
생각보다 노출이 잘 안되는 것같습니다. 그래도 다른 분들 이야기를 들어보니 1000개정도 등록해야 조금 수익이 들어오는 것 같더라구요?
우선 1000개까지 해보겠습니다. 이게 진짜로 수익화가 되는지 이런 방법으로 AI로 수익화가 되는지 한번 제가 검증해보도록 하겠습니다!
마무리하며
이렇게 AI 툴을 이용해서 아이콘을 만들고 미리캔버스에 등록하는 과정을 공유드렸습니다. 디자인 전문 지식이 없더라도 ChatGPT, 미드저니와 같은 도구를 활용해 쉽게 아이콘을 만들어 수익화에 도전할 수 있습니다. 비록 아직은 수익이 없지만, 포기하지 않고 꾸준히 요소를 등록하며 그 가능성을 시험해보려 합니다. 여러분도 함께 도전해보시면 좋겠어요!
다음 포스팅에서는 아이콘의 승인율을 높이는 더 효과적인 방법이나 디자인 트렌드를 다뤄볼까 합니다. 앞으로도 더 많은 경험과 팁을 공유드릴 테니 기대해주세요. 읽어주셔서 감사합니다!
함께 읽으면 좋은 글들
2024.12.01 - [부업 이야기] - Chat GPT로 구글 애드센스 승인받은 후기
Chat GPT로 구글 애드센스 승인받은 후기
안녕하세요 여러분! 오늘은 제가 최근에 겪은 정말 흥미로운 경험을 공유해 보려고 합니다. 여러분도 혹시 블로그로 수익을 내고 싶다고 생각해 보셨나요? 저도 그런 생각에서 시작하게 되었고,
ainovalab.com
'부업 이야기' 카테고리의 다른 글
| 구글 애드센스 수익공개! 글 10개 쓰고 1달 방치했을 때 얼마일까? (0) | 2025.02.12 |
|---|---|
| 미리캔버스 아이콘 등록 수익 1달 실제 후기 (3) | 2025.01.06 |
| 구글 애드센스 수익 12월 인증 ChatGPT로 블로그 운영한 결과는? (5) | 2024.12.26 |
| 구글 애드센스 광고 종류와 효과 : 본격적으로 수익내보자 (3) | 2024.12.11 |
| Chat GPT로 구글 애드센스 승인받은 후기 (4) | 2024.12.01 |



